How to add Page Headers to your website!
Page Headers provide a quick introduction to the content of each page of your website. Once you have chosen a heading style, you can easily and consistently add these simple, attractive titles to all your pages.
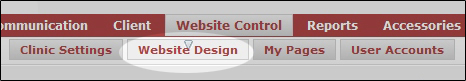
1. To add headers to a web page, you must first choose a header style. To do that, go to Website Control >> Website Design

2. Click the pencil icon

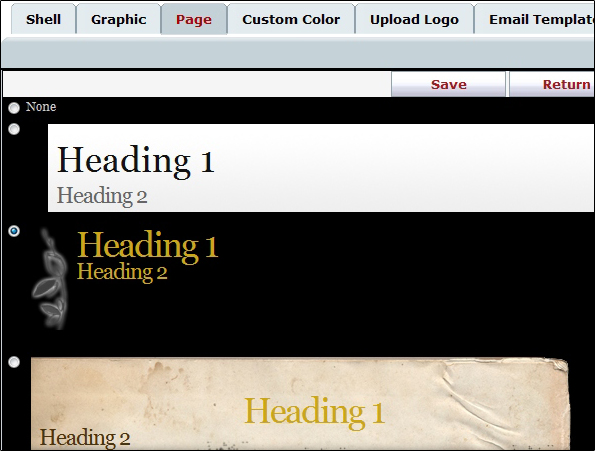
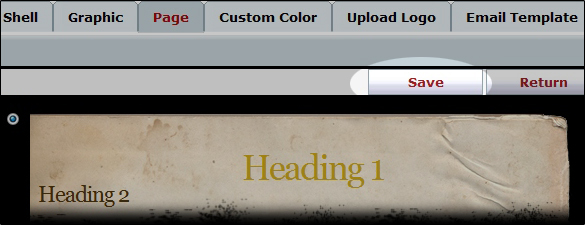
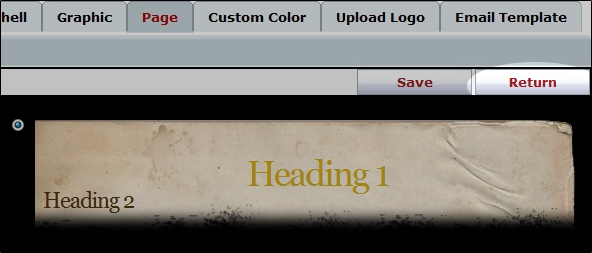
3. Choose a header style from the menu and click the save button

4. When finished, click the return button

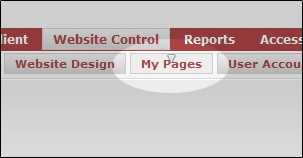
5. Page headers will not appear on pages without a header on them. To add a header style, go to Website Control >>> My Pages

6. First, open the editor by clicking on the pencil icon
 beside the page you would like to add a header to.
beside the page you would like to add a header to.
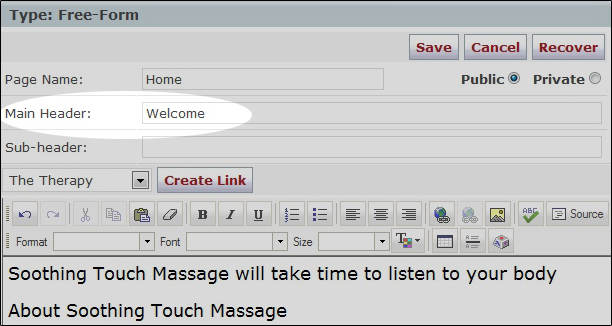
7. Type your header into the Main Header box. You may also specify a sub header.

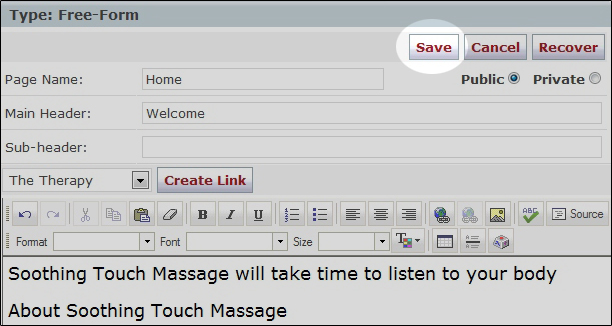
8. When finished, click the save icon

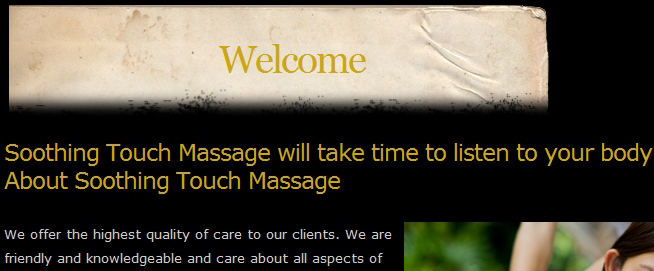
On your website the header will now be on the page that you have choose.